VERONA
Multidecks
New version of remote multidecks Verona with ultra-low front , made by Pastorfrigor. Redesign of some lines, the front element is now 227 mm high and the body is completely insulated. Traditional display unit for discount market's solutions with large display area and considerable capacity.
TEMPERATURES
Class:
3H(+1°C÷+10°C), 3M1(-1°C÷+5°C), 3M2(-1°C÷+7°C)
Merchandising Profile:
Beer and Wine, Chilled Drinks, Dairy, Milk & Cheese, Delicatessen, Fruit & Vegetables, Packed Meat & Fish, Ready Meals, Sausages & Salami, Snacks & Sandwiches

Features
- Fan assisted cooling
- Thermostatic Valve
- Single top lighting T8
- 4 or 5 shelves with price holder depending on the height
- Front bumper ABS
- Digital Thermometer
Specification
General
| Title | Dimensions (mm) |
|---|---|
| Length without side walls mm | 2500, 3750 |
| Length with side walls mm | 2564, 3814 |
| Pair side walls thickness mm | 64 |
| Depth mm | 1050, 1150 |
| Height mm | 2050, 2160 |
| Height front mm | 227 |
| Shelf depth mm | 500, 600 |
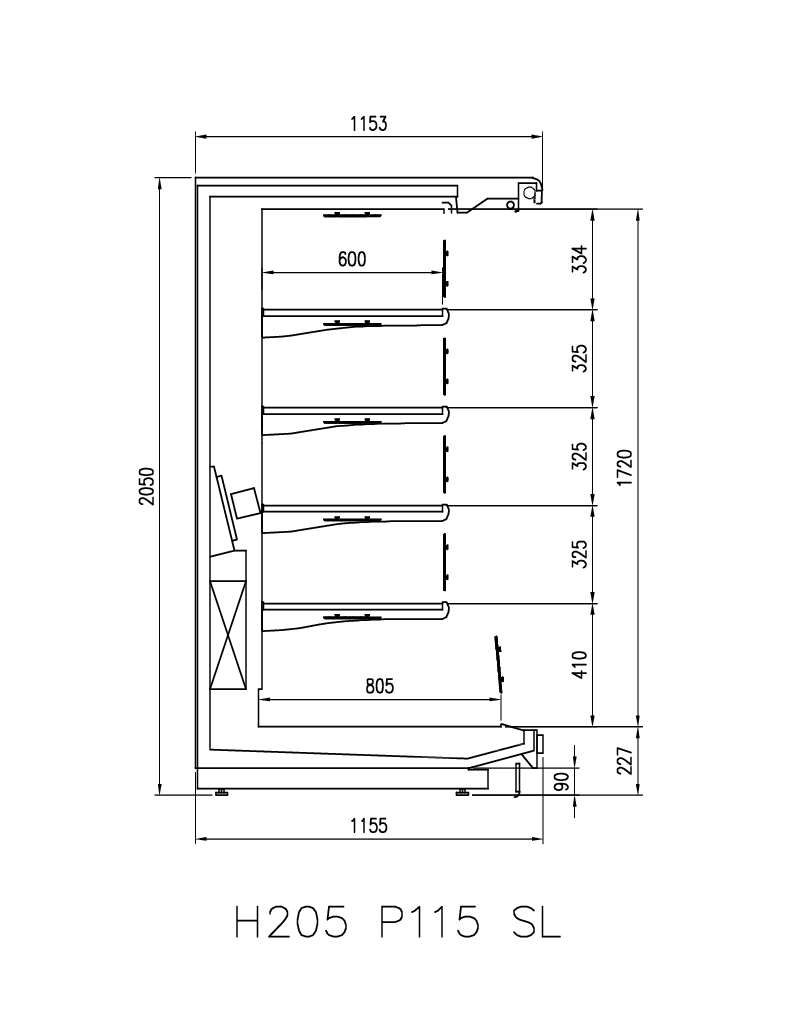
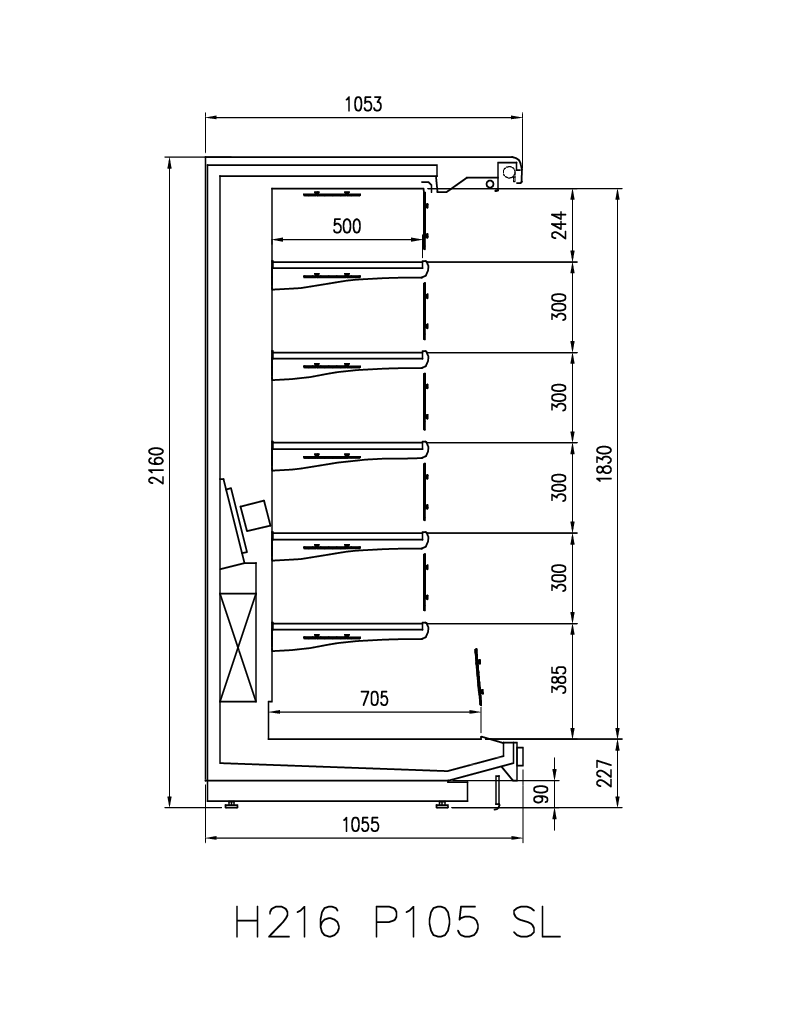
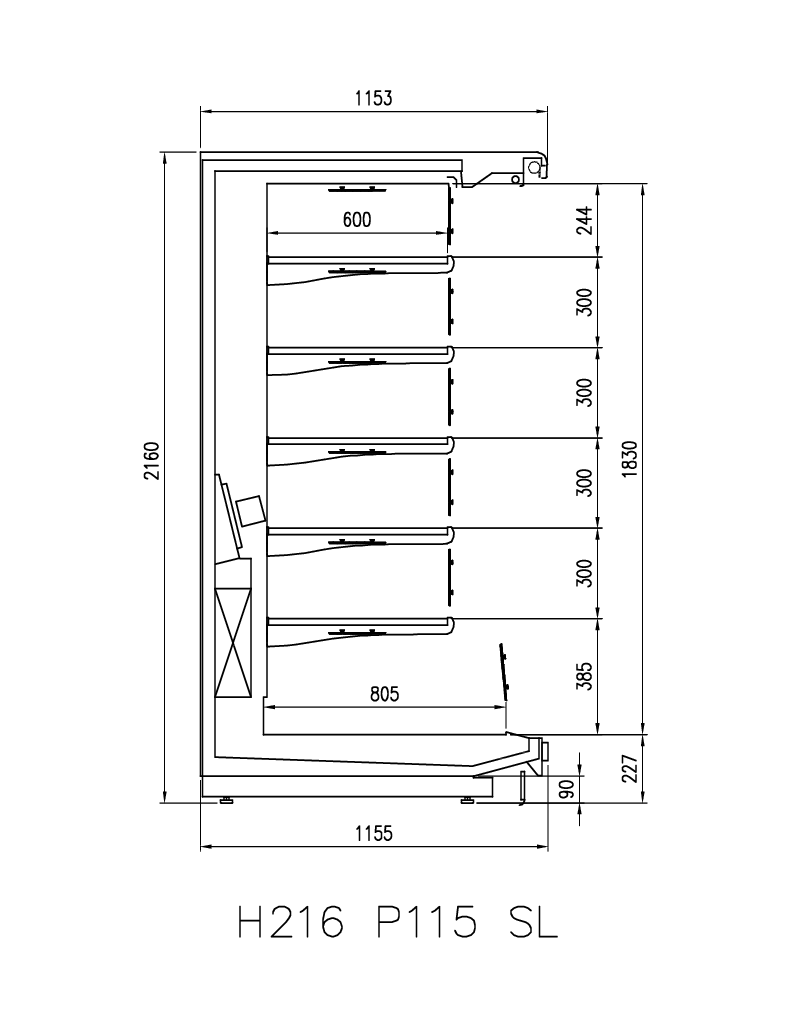
Cross Sections